Cara Membuat Logo Windows 8 Dengan CorelDRAW, dengan kemajauan teknologi di dunia, pada bulan February 2012 Microsoft mengeluarkan windows versi Consumer Preview, pada bulan maret microsoft mengeluarkan versi beta, dan mengeluarkan versi release preview yaitu versi terakhir percobaan windows 8, dan tidak akan di ubah-ubah lagi apabila tidak di temukan Bug yang terlalu besar. (referensi Wikipedia Windows 8).
Logo windows 8 ini terlihat seperti bendera, tapi ini bukanlah empat ilustrasi bendera melainkan adalah jendela-jendela (Windows), mengingat kembali rilisan windows 1.0 dengan logo windows 8 ini memiliki sedikit persamaan logonya, perbedaanya windows 8 memiliki kemiringan kecil dalam perspektifnya dan memiliki merek yang lebih kuat lagi.
Terlihat lebih modern di banding logo versi sebelumnya windows 8 menggunakan lebih sedikit warna dari windows 7 yang menggunakan kolaborasi 4 warna pada logonya dan juga objek lebih rapi dengan mempunyai perspektif 1 titik.
Dibawah ini adalah hasil logo dari tutorial membuat logo windows 8.
1. Buat 2 persegi dengan ukuran di bawah ini, gantilah pengukuran dokumen dengan centimeter.
 |
| ganti ukuran menjadi cm |
Buat 2 persegi tersebut dengan perbedaan ukuran seperti dibawah ini.
Perlu di ingat ini bukan ukuran asli dari logo windows 8, dibawah ini adalah ukuran yang hampir menyerupai termasuk juga derajat objek untuk memotong objek.
Persegi (1) :
- Lebar dan Tinggi : 3 cm
Persegi (2) :
- Panjang 4 cm
- Tinggi 3.5 cm
2. Buatlah persegi panjang dan putar 8 derajat lalu pasangkan diatasnya seperti gambar di bawah ini.
3. Lalu seleksi kedua persegi tersebut dan tekan "CTRL + G" (Group) atau kombinasi curve menggunakan Weld. icon toolnya lihat dibawah ini.
Kegunaan Weld ini untuk menggabungkan obek menjadi satu curve, termasuk menjadikan satu fill dan outline.
4. Pilih objek yang anda sudah Group/Weld tadi dan tekan "Shift" tahan, lalu klik pada objek persegi panjang yang miring 8 derajat tadi maka akan mucul beberapa tool di property bar bagian atas.
Lalu Gunakan "Back Minus Front Tool" untuk membuat objek dibawahnya dipotong oleh objek diatasnya, icon tool lihat gambar di bawah ini.
Kegunaan Back Minus Front ini untuk menghilangkan objek dibawahnya dengan menyerupai objek diatasnya dan objek yang diatasnya akan hilang.
Gunakan copy ctrl + C dan paste apabila objek diatasnya tidak ingin dihilangkan juga.
5. Gambar diatas sudah menyerupai setengah dari logo windows 8, langkah selanjutnya agar lebih perspektif pertama duplikat objek tersebut (CTRL + C dan CTRL +V) dan gunakan Tool "Mirror Verticaly" maka objek tersebut terbalik vertikal.
6. Maka objek akan menjadi seperti dibawah ini dan ubah posisinya menjadi dibawahnya.
Agar objeknya presisi atau lurus dengan objek diatasnya gunakan kombinasi keyboard "SHIFT", tekan shift saat anda sedang menggeser objek kebawah, apabila menekan shift terlebih dahulu akan hilang seleksi pada objek tersebut.
Metode 2 anda bisa menggunakan keyboard dengan arah kebawah untuk menggeser, untuk lebih cepat menggeser objek, tekan "SHIFT" lalu arah bawah.
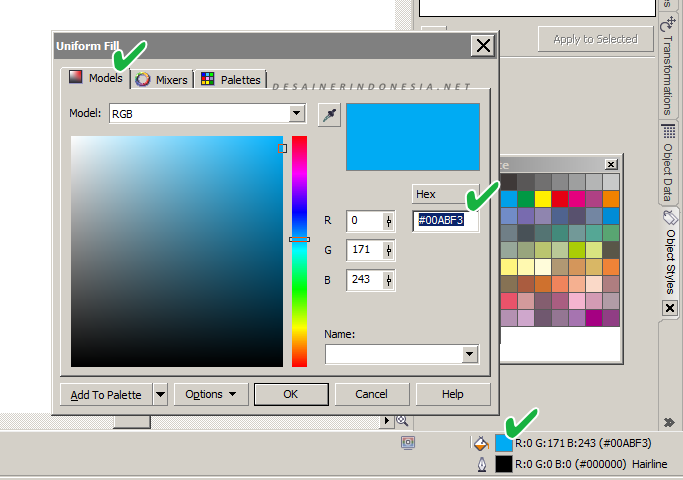
7. Warnai dengan color HEX dibawah ini atau sesuaikan saja dengan warna pada RGB/CMYK Palatte yang berwarna biru.
- #00ABF3 atau RGB : 0 , 171 , 243
Hapus garis tepi agar objek menjadi lebih datar.
Caranya klik dan tahan seperti ikon pen tool dan pilih no outline.
Hasil jadi logo windows 8 dengan background warna hex #474443 seperti dibawah ini dan tambahkan teks windows 8 dengan warna yang sama disamping logo.
Untuk mempelajari bentuk logo ini, silahkan download file coreldraw logo windows 8, coreldraw versi X4, unduh file
Jika mengalami masalah, silahkan sisipkan pertanyaan pada kotak komentar dibawah, terimakasih.